Novela Gráfica. Bocetos.

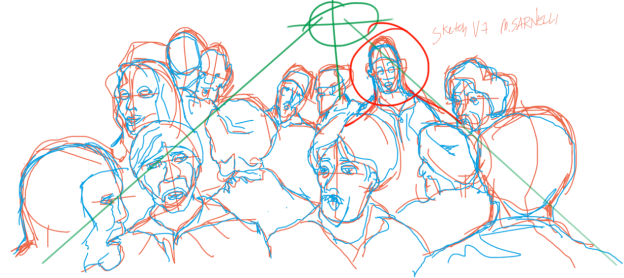
Bocetos de personajes de Novela Gráfica.

Bocetos de personajes de Novela Gráfica.

Bocetos de personajes de Novela Gráfica.

Bocetos de personajes de Novela Gráfica.

Estudio de personajes para Novela Gráfica.
Novela Gráfica. Bocetos.

Estudio Bocetos de Novela Gráfica.

Estudio Bocetos de Novela Gráfica.
Novela Gráfica. Bocetos.

Estudio de Bocetos de la Novela Gráfica, Cita en Samarra.


Estudio Bocetos de Novela Gráfica.
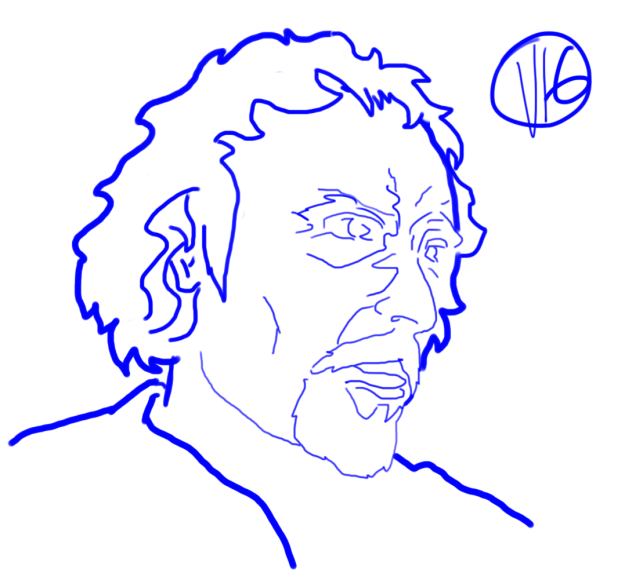
Novela Gráfica. Bocetos

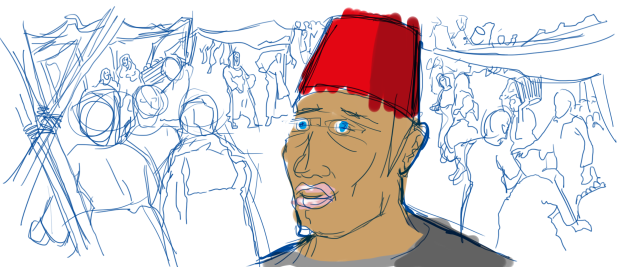
Estudio de personaje para Novela Gráfica. Mario Sarnelli.

Estudio de personaje para Novela Gráfica. Mario Sarnelli.

Estudio de personaje para Novela Gráfica. Mario Sarnelli.
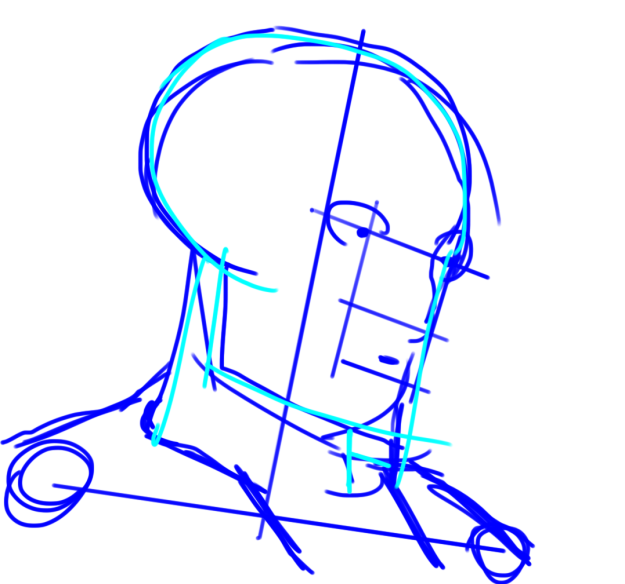
Novela Gráfica. Bocetos

Preparando las escena de la novela gráfica.

Estudio de los personajes en ela escena.

Estudio de los personajes en ela escena.

Estudio posicionamiento de personaje en la viñeta.
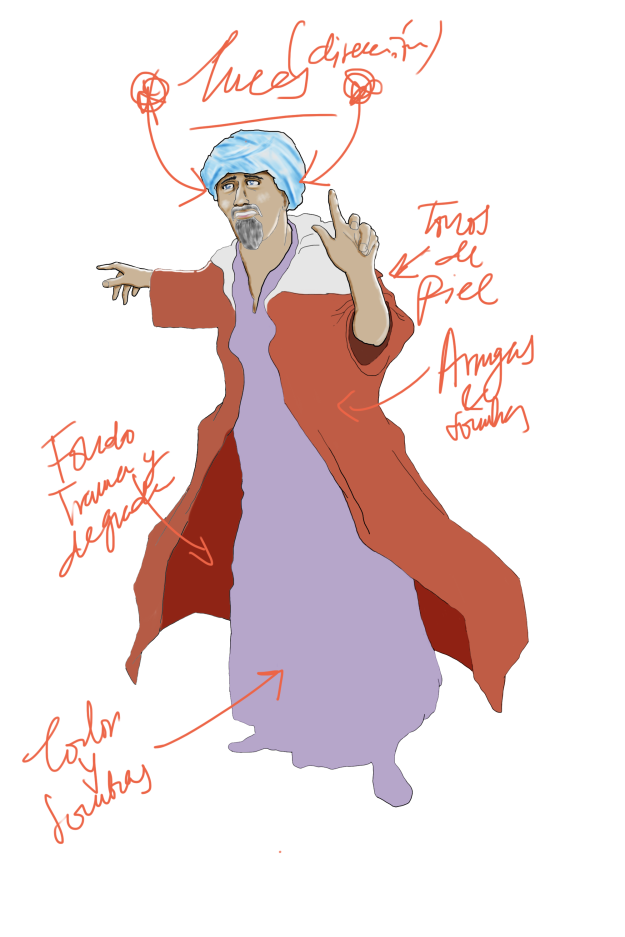
Novela Gráfica. Bocetos.

Preparando las escenas para la novela gráfica.
Novela Gráfica. Bocetos.
Composición y Estudio.

Escena de la Novela Gráfica, Cita en Samarra.

Estudio de personajes para novela gráfica. Mario Sarnelli.

Estudio de personajes para novela gráfica. Mario Sarnelli.
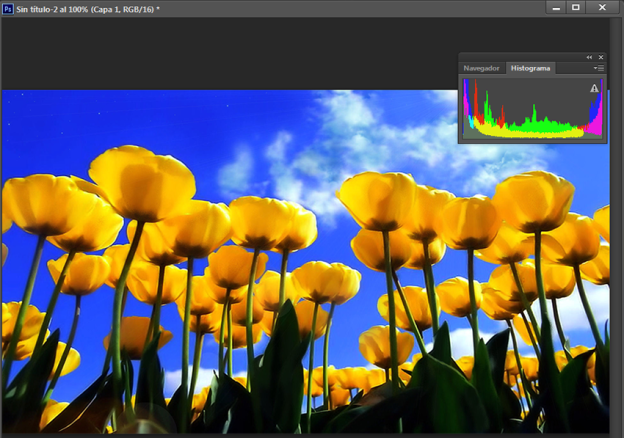
Photoshop. Bits por canal.
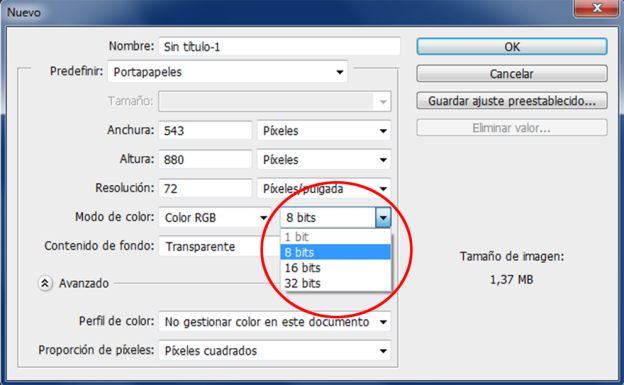
En el anterior artículo de este blog, Crear un Documento en Photoshop, una de las opciones, de las que dije que hablaría posteriormente, eso será hoy, trataba sobre los Modos de Color, al crear un documento Nuevo, los Bits por canal, como figuraba en uno de los cuadros como recordareis, un desplegable nos daba la opción de elegir entre los modos RGB, Mapa de Bits, Escala de Grises, Color CMYK y Color Lab, de los que ya he hablado en anteriores post. y además seleccionar el valor de Bits por canal, 8, 16 ó 32. Pues bien, este trata de alguna forma construir un puente entre aquel artículo y este.

Photoshop, crear un documento. Imagen 1.
El monitor es el instrumento a través del cual somos capaces de ver el mundo digital, así pues factores como Color, o Definición son determinantes en el trabajo con un programa de edición como lo es Photoshop y a ello contribuye en gran medida el tamaño del monitor.
En Photoshop al realizar las tareas más habituales tenemos tendencia a utilizar la mayor extensión de nuestro monitor, pues entre ventanas, barras de herramientas, imágenes, y paletas de colores nos da la sensación de una falta absoluta del espacio.
Esto hoy día puede no ser un problema, pues quien no ha conectado su ordenador a un monitor de TV de 40 ó 50 pulgadas y ha quedado impresionado por las enormes dimensiones que se manejan, pero creo que no hay que llegar tan lejos y podemos conformarnos con medidas de entre 17 y 22 pulgadas, por ejemplo, un buen tamaño, siempre en función de nuestras posibilidades, lo que no impide disfrutar de mayores tamaños, además recordemos que se hacen asombrosos trabajos desde pantallas de iPhone de 5 pulgadas, todo es cuestión de organizarse.
Para trabajar con imágenes fotográficas, Vídeo u otro tipo de edición como Diseño Gráfico, no hace falta desembolsar grandes fortunas, el monitor, debe tener un buen tamaño, como siempre digo, en la medida de nuestras posibilidades, con buena resolución, y la máxima fidelidad a los colores reales, no debe nunca parpadear, y debe estar bien calibrado, debemos vigilar que las distintas áreas del monitor tengan los mismos niveles de brillo y uniformidad de colores, también el espaciado entre puntos, esto es, la distancia entre los agujeros de la máscara de sombra que enfocan los haces de los cañones electrónicos del monitor a través de una placa metálica perforada con orificios, cuanto menor sea el espaciado mayor nitidez alcanzará la pantalla. También podemos contar con la posibilidad de Activar Dos monitores simultáneamente.
Monitores de Tubos de Rayos Catódicos. CRT
Para quien aún trabaje con sistemas de monitores CRT, debemos prestar especial atención a trabajar con monitores, No Entrelazados, esto es una técnica que organiza la información digital de forma contigua, es decir las líneas de información son barridas por cada segundo (herzios, Hz) una tras otra en lugar de elegir entre primero impares y luego pares, con ello alcanzan mayor nitidez y mucho menor parpadeo y por tanto mejor calidad de trabajo y descanso físico.
Barrido Progresivo.
las imágenes captadas no se dividen en campos separados como en el caso de los tubos de rayos catódicos, este sistema escanea la imagen entera línea a línea cada 1/16 segundos, visualizan una línea a la vez siguiendo un orden eliminando así el efecto parpadeo.
Control de Niveles.
El número de colores visualizado ha de ser de 256, aunque esto es insuficiente para trabajar con programas de edición, y esto ocurre porque si realizamos algún retoque digital puede ocurrir que se produzcan errores en la transformación perdiendo espacios de color al imprimir, perdiendo la información correspondiente a los 256 niveles, esto se puede comprobar en la imagen si es el caso con el Control de Niveles de Photoshop, atajo de teclado Ctrl+L, lo mejor es que, nuestro monitor deba ser capaz de visualizar más de 16 millones de colores. Esto es posible gracias a una tarjeta para pantalla a color de 24 bits.
Un Bits es el elemento más pequeño de información que usa la computadora para hacer una descripción de datos en un archivo digital. El bit se compone de un sistema binario, Uno o Cero, siendo el número total de posibles combinaciones para 8 bits de datos, resultan 256 de la operación, en potencia de 2, es 2 elevado a 8, según esto, tenemos que existe la posibilidad de trabajar a 2 elevado a la 16 y 2 elevado a 32.
Este sistema de 24 bits los divide en 8 para el rojo, 8 para el verde y 8 para el azul, es decir sistema RGB, Según la cantidad de píxeles que se incluyen en un mapa de bits se determina la resolución de una imagen. Es indudable la estrecha relación entre Photoshop y una paleta de colores física, donde en esta podemos hacer innumerables mezclas de colores y tonos, llegando a conseguir suaves degradados y sorprendentes transiciones de mezclas y matices llevado a través de una gama de luces (luminosidad) y color.
Los sistemas digitales no trabajan con valores de bits intermedios, recordemos 8, 16, 32 bits, en ocasiones podemos tratar con imágenes de 12 ó 14 bits de profundidad de color, por el tipo de formato de archivo, Raw por ejemplo, ¿qué hace entonces el programa? lo que hace es una especie de trampa rellenando la información hasta el valor inmediato superior, en este caso serían 16 bits, hasta ser compatible.
Manejar imágenes con suficientes valores de profundidad de color permiten realizar o ajustar y retocar en mayor medida pues se dispone de mayor información y la imagen se verá menos afectada proporcionando mejores resultados. Como todo en la vida existe una parte buena y otra menos buena, cuando trabajamos con mayor profundidad del color que 8 Bits Photoshop no nos permite por ejemplo manejar determinados filtros como Pixelar o Desenfoques, así como en determinados archivos como JPG, o por ejemplo en la web no se puede trabajar más que a 8 Bits, la solución a este problema es fácil, trabajamos siempre a 16 Bits, y al terminar convertimos a una imagen más ligera exportando a 8 Bits.
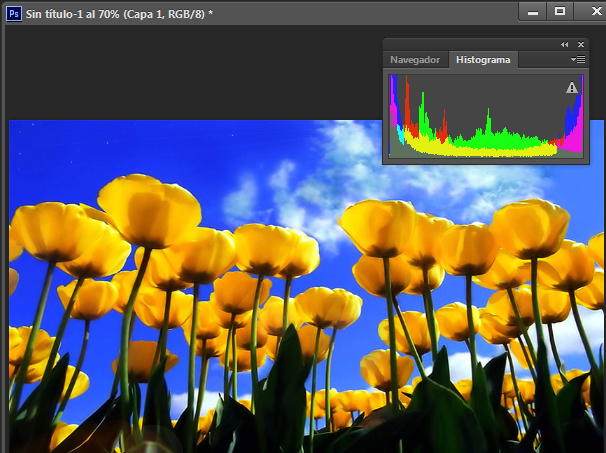
Si nos fijamos detenidamente en las dos imágenes, podemos observar que son casi idénticas, sólo las diferencia que una tiene 8 bits y la otra 16 bits, los histogramas revelan sus mínimas diferencias a pesar de ser apenas perceptibles.

Imagen RGB 8 bits, con histograma.

Imagen RGB 16 bits, con histograma.
Ahora es cuando digo que dos imágenes de 8 y 16 Bits, puestas en un monitor, una al lado de la otra, yo al menos tendría serias dificultades para distinguirlas pues no es tan evidente la diferencia, y ¿entonces esto para qué? La diferencia entre ambas imágenes existe, sólo tenemos que acudir al histograma después de haber sido retocada cada una de ellas y será entonces cuando comprendamos el porqué trabajar con mayor profundidad de color.
Espero que os haya gustado el tutorial.
AutoCad, proyecto de reforma (III)
Tras definir el perímetro interior de nuestra estancia correspondiente a nuestro proyecto de reforma procederemos a señalar el muro medianero, o lo que es lo mismo la pared que es compartida por dos propietarios cuyas viviendas son colindantes.
La anchura del muro puede variar, entre otra razones, según el tipo de construcción y edad de la vivienda, pero aquí no tomaremos en cuenta, a la hora de realizar la medianera, aspectos legales y/o técnicos, esto es sólo un ejercicio, por tanto nada más que un valor de anchura de muros, para las medidas a tomar en la realización de la reforma, así pues, el muro colindante tendrá una anchura de 15 cm.
Luego nuestra próxima misión será crear una línea en el muro D con una distancia de 15 cm, esta será una línea en discontinua pues refleja que es el eje de simetría imaginario de un muro que separa dos viviendas. Según los pasos del anterior ejercicio, somos capaces de realizar la línea de eje de medianera. Procedamos.

AutoCad. Distancia de desfase de una línea.
Seleccionamos la línea que corresponde al muro (D) Imagen 1.
Pinchamos en el Icono de Desfase. Imagen 2
Tecleamos el valor 150, Se formará una línea, que desplazaremos hacia la izquierda. Imagen 3.
Se situará a 150 mm de distancia de la línea seleccionada. Imagen 4.

Línea a desfasar a una distancia de 150 mm. Imagen 1.

AutoCad. Icono de Desfase de línea. Imagen 2

AutoCad. Distancia de desfase. Imagen 3
Pero la línea que se origina tras el comando Desfase, es como la que hemos señalado en un principio, Blanca y Continua, y no una Discontinua y de color Rojo como se ve en el la imagen, este es otro paso, que vemos a continuación, pues la línea discontinua es para señalar una división entre viviendas y que veamos bien claro que lo que buscamos es, situar una línea discontinua y de color rojo.

AutoCad. Desfase de Línea. Imagen 5
Y ¿Cómo lo hacemos? La línea señalada en la imagen 5, la seleccionamos.
Nos dirigimos a la barra de herramientas> Color de objeto. (Por Capa) Imagen 6
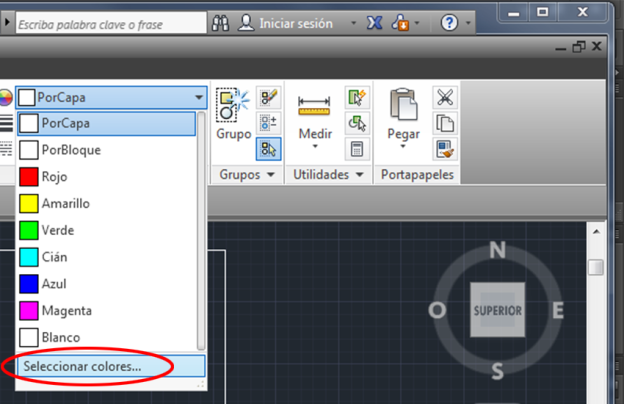
Con el puntero abrimos el desplegable de colores. Seccionamos el Rojo. Imagen 7

Selección de Color. Imagen 6

Selección de Color. Imagen 7
Se puede dar el caso que por la complejidad del proyecto que estamos realizando necesitemos emplear otro tipo de colores o una mayor gama de los que nos vienen en el primer cuadro por defecto, pues bien AutoCad nos da la posibilidad de cargar una paleta de color mucho más amplia de la siguiente forma, imagen 8

AutoCad, seleccionar o cargar paleta de colores.Imagen 8.
En la barra de herramientas en el menú por capas, al final del desplegable como aparece en la imagen 8,
Seleccionar colores…

AutoCad, seleccionar o cargar paleta de colores. Imagen 9.
Se nos abre una paleta de colores para cargar el color deseado para nuestro proyecto.
A continuación cambiaremos la linea Continua a Discontinua, se procede casi de igual forma que para la selección del color.
En la barra de herramientas.
Menú por capa
Seleccionamos la línea discontinua.

Menú barra de herramientas AutoCad. Líneas. Imagen 8

Menú barra de herramientas AutoCad. Líneas. Imagen 9
Se puede dar el caso que habiendo seleccionado el tipo de línea, en este caso la Acad_ISO10W100 no veamos cambios evidentes en nuestro dibujo, es decir aparentemente nuestra línea no ha alterado su aspecto y se ha convertido en una discontinua de puntos y rayas, y esto es debido a que su escala no está ajustada y por tanto su aspecto sigue siendo de una línea continua normal.
Esto puede solucionarse de la siguiente forma:
1 Modificar> 2 Propiedades> 3 Escala de tipo de línea

AutoCad. Menú modificar Escala de Tipo de Línea. Imagen 10
En el casillero donde figura la escala de tipo de línea nos aparece el valor 1 por defecto, debemos entonces ajustar la escala al documento con el que trabajamos cambiando el valor 1 por 0,1 0,5, 2, 2,5 3, 6… etc. valores mayor que 1 e incluso valores decimales si es necesario.

Linea de simetría_ejercicio reforma. Imagen 11
En la imagen 11 tenemos el resultado de añadir al plano la linea de medianera a una distancia de 150 mm desde la línea de nuestro muro, que se ha dibujado en rojo y discontinua para una mayor diferenciación con el perímetro. A continuación guardamos el trabajo, debemos ya de tener una capa con el nombre Alba_muros o algo parecido para tener siempre bien identificado cada oficio de forma rápida y clara.
Y hasta aquí este tutorial para la Reforma de una estancia, vamos avanzando poco a poco, despacio pero comprendiendo cada paso, y eso es lo verdaderamente importante. Espero que os haya sido útil y ameno este artículo.
